The Ultimate 3-Step Guide to Optimize Your Mobile App Photo Metadata

Do you think photo metadata is important overall for your mobile app? Of course, it is. In this article, we will focus on its value as well as the best approach when optimizing it.
With the rise of the mobile market, new related marketing disciplines have been born. One of these is certainly App Store Optimization (ASO), quite a niche branch within the app marketing field. The goal of any App Store Optimization specialist is to enhance the presence of mobile apps on the Store (s) they are published on.
The focus of the optimization process is, indeed, the metadata, both textual and visual. Although this article aims to dive deeper into the improvement of the latter, let me give you a brief introduction to the topic at a generic level.
What Is Metadata?
Ever heard of this term? If you’re not new to the Mobile Marketing world, you almost certainly have. Metadata literally means “data about data” (the Greek prefix meta means “beyond”), and it identifies as a set of data that describes other data.
Sounds pretty dull, right? Well, let me walk you through the topic: things will get juicier and juicier, I promise! In the context of mobile applications, for example, metadata is critical and translates into something not as abstract as its definition.
An app’s metadata is that whole set of information that describes the app’s presence on a mobile store (be it the App Store, the Play Store, etc.). Among this information are title, subtitle, icon, and other elements that we’ll get to in a second. We can group such elements into two categories: textual metadata and visual metadata.
Let’s have a look at each of them separately.
Textual Metadata


We can define textual metadata as a set of information regarding a mobile application composed of text (strings, in the jargon).
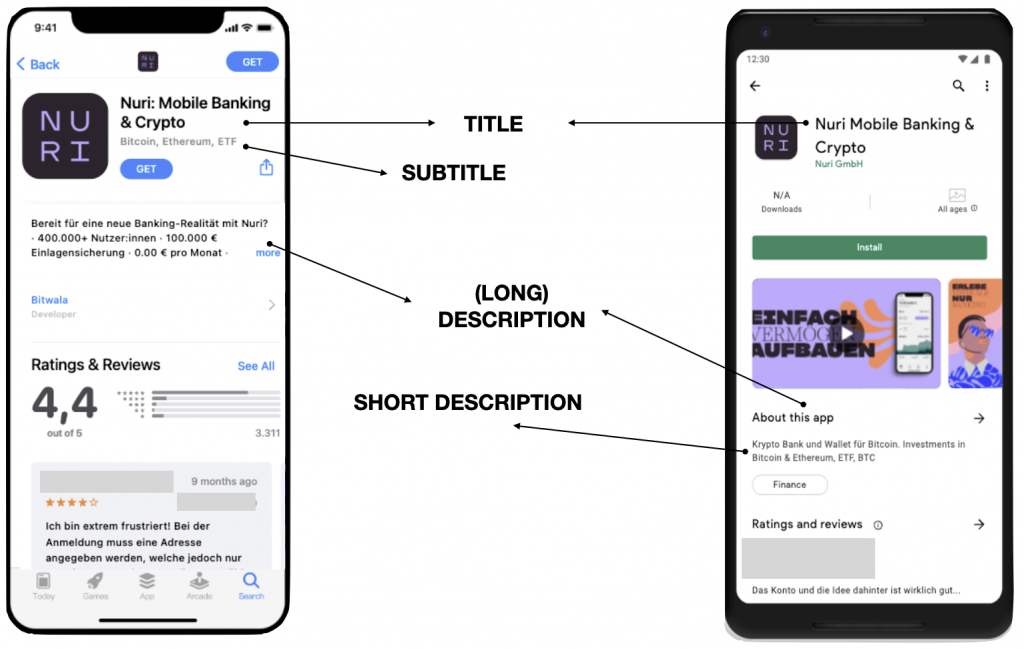
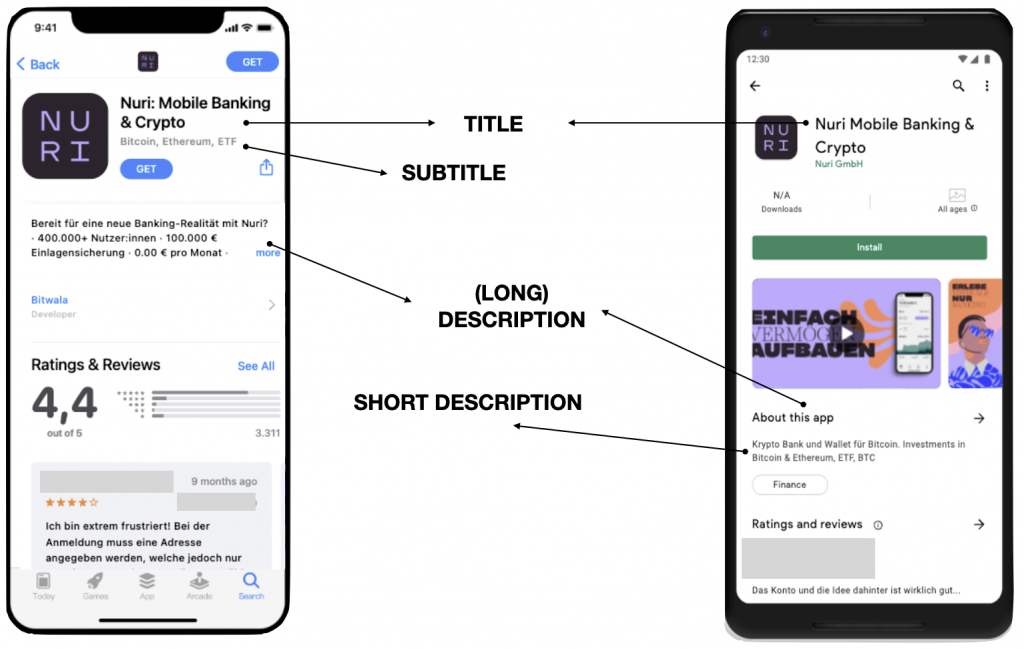
Some of the most popular items within this group are title, subtitle (iOS) / short description (Android), keywords field (iOS), description (iOS) / long description (Android).
All this textual metadata is visible on the App and Play Store except the keywords field (iOS), which is hidden from users.
Textual metadata is used by the search algorithms to establish a ranking of the million apps that populate the stores. Moreover, the goal is to provide users with apps that are relevant to the search they’ve just performed.
Image Metadata
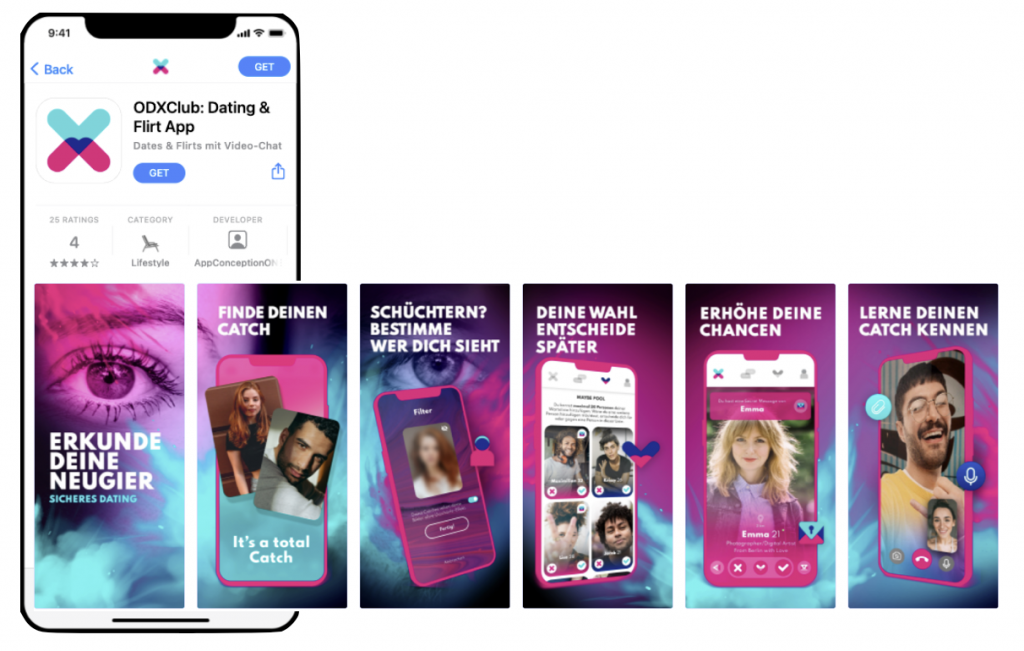
We can think of photo metadata as a set of information related to a mobile app that is composed of images. Worth to mention as some of the most popular items within this group are: icons, video previews, feature graphics (Android), and screenshots. Visual metadata is a sort of window on an app as it helps users to understand at a first glance what the app is about and what main features it offers. All visual metadata is visible on the Stores.


Why Should Visual Metadata Be Optimized?
As just mentioned, photo metadata is a window from which users look at an app and judge it. And, as much as clothes make the man, visual metadata makes the app. However, bear in mind not to focus just on the aesthetic part.
Users are looking for an app to satisfy their needs and craving for information before downloading any. That’s why image metadata should be balanced, combining an aesthetically pleasing design with a whole set of relevant info describing the app and its features. To go straight to the point: if you want your app to be successful, you must optimize its visual metadata. Here below we show you how.
Read also our Ultimate Creative Guide To Carousel Ads.
3 Steps You Must Follow to Optimize Your Image Metadata
Based on the multiple projects managed at REPLUG, combined with the extensive experience I have in the industry, I came up with a basic, but effective, model, which we now apply to the projects we manage.
The three fundamental steps to follow if you want to optimize your app’s visual metadata are:
- Research
- Show what you got
- The “3 C-s Rule”
1) Research
What does research have to do with visual metadata optimization? Believe me: it’s exactly where you should start. Especially if you’re not very familiar with ASO or with the archetype your app belongs to, research has to be the first step of your visual optimization journey.
By “research” I mean studying:
- The market:
- What’s the trend of the archetype: is it growing fast or slightly declining?
- What do users look for and expect when they download such apps?
- Who are the main players?
- The competitors:
- Who are they, and what’s their role in the market?
- What does the competitors’ visual metadata look like? Remember: don’t copy but get inspiration from them.
- Your own app (don’t take this for granted!)
- How does your app relate to the market?
- What are the users’ needs it’s meant to satisfy?
- What have you done in terms of visual optimization up to this point (if anything): what worked and what didn’t?
In order to be able to answer these questions, you might want to look into some tools that are well-renowned among ASO specialists. For instance, some of the most used are AppTweak, SensorTower, and Data.Ai (old AppAnnie).
2) Show What You Got
Have you ever downloaded an app thinking it was exactly what you were looking for and then, only after opening it, discovered it was a totally different thing? I bet you felt kind of lied to. Well, this is precisely what we must avoid when optimizing photo metadata. As I mentioned earlier, there’s much else you should look after besides aesthetics.
Make sure your designers never lose their focus on the following:
- Creating a meaningful icon. Icons are estimated to be the most important visual metadata in terms of user conversion. This is understandable as it’s the first element that pops out to your eye when scrolling through the infinite search results. By “meaningful,” I mean that it should already give an idea of what your app does. Let’s give some practical examples: if your app is a photo editor, you might want to design an icon with a camera, while if your app is a step counter, you might want to showcase a person walking. Let users understand what your app is about at a first glance!
- Showcasing the UI. If there’s one thing I’ve learned over my years of experience with ASO is this: users love to have a sneak peek at the UI. Think about it: would you ever buy something without seeing it first? I guess you wouldn’t. That’s why you have to showcase your app’s UI in the video preview and screenshots as much as possible. This is also a good practice to avoid being labeled as “all mouth and no trousers.”
- Backing up the design with relevant copies. “The best app in the world” would’ve probably worked back in the days. What users trust nowadays are simplicity and transparency. Just be honest and let your potential users know what your app can do for them. However, remember to keep it simple: no one will read a 3-line copy. Write simple sentences such as “Powerful photo editor” or “Keep track of your steps”.
3) The “3 C-s Rule”
The final step of your image optimization journey is actually a list of three check-ups to do once you’re done with steps 1 and 2, and you’re about to hit the “upload” button on your brand new visual metadata. I’ve decided to name it “The 3 C-s rule“: Catchy, Consistent, and Compliant, and they all refer to visual metadata.
Let’s have a look at them separately:
- Catchy: your photo metadata looks fresh-made. The copies are of the right length and describe the main functions of the app. The images and the colors used are bright and high quality.
- Consistent: your visual metadata is consistent with the app’s scope. It portrays the app with transparency and simplicity. It’s also consistent with the app’s brand colors and patterns.
- Compliant: your visual metadata respects the Store’s guidelines, whatever the Store is.
Conclusion on Image Metadata
The final question you should ask yourself is: is my photo metadata catchy, consistent, and compliant? If the answer is yes, then smash that upload button: it will be a success.
Are you looking to improve your Store Listing positioning and conversion rate? Get in touch with us, and let us improve your app performance!
